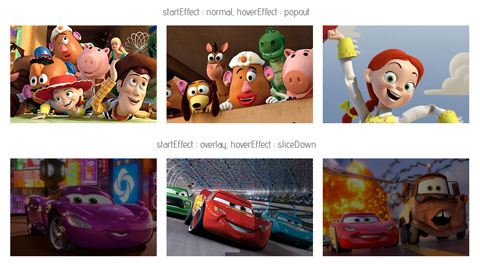
Effets CSS impressionnants pour l'affichage d'album d'images
TutsMix a partagé avec nous quelques effets sympas CSS de chargement pour les images organisées en grille.
Des images SVG d'attente de chargement simples pour site web - SVG Loaders
Lors de la conception de site web adaptatifs, donc en tenant compte de plusieurs résolutions différentes, le format SVG est la meilleure option pour les graphiques.
Une bibliothèque JavaScript qui charge les images progressivement - Progressively
Progressively est une bibliothèque javascript pour charger des images progressivement afin de ne pas surcharger la bande passante et d'avoir un affichage de vos sites web plus rapide.
Compression & cache des images pour site web - PHP Image Cache
La mise en cache et la compression de chaque kb utilisé peut avoir un effet énorme sur les performances de site web.
Un module Node pour une analyse d'images par des réseaux neuronaux Darknet - Node-yolo
Une bibliothèque JavaScript pour un affichage en particules de vos images - image-particles
Un affichage originale des images est bien souvent un des meilleurs moyens pour se démarquer des autres sites web.
Plugin jQuery d'affichage avec style - iView Slider
iView Slider est un plugin jQuery pour afficher avec style tout type de contenu (images, HTML, vidéo).
iPicture - un plugin jQuery pour ajouter de l'interactivité à vos images
Un outil pour figer le texte affiché lors du chargement des images - Scrollbear
Qui n'a pas eu la mauvaise expérience de voir sa lecture intérrompu par le défilement automatique provoqué par l'affichage des images au fur et à mesure de leur téléchargement.