Plugin Calendrier Personnalisable jQuery - CLNDR.js
Une Bibliothèque Javascript pour travailler avec les canevas HTML5 - CanvasQuery
CanvasQuery est une bibliothèque JavaScript qui facilite le travaillant sur les canevas HTML5 et ajoute beaucoup de nouvelles méthodes.
Un plugin jQuery pour sélectionner des éléments avec style - Select-or-Die
Si votre site web a besoin d'avoir une boite de selection, le plugin jQuery Select-or-Die vous permet de le faire avec un certain style que vous pouvez personnaliser.
Un Plugin jQuery de Filtrage et de Tri animé - MixItUp
Un plugin jQuery de tableau avec une puissante API - jui_datagrid
jui_datagrid est un plugin jQuery, ce qui permet l'utilisation de jQuery UI, qui dispose de beaucoup de fonctionnalités pour la présentation et la gestion des données.
Organisation automatique par jQuery sur une grille pour site web - Nested
Nested est un plugin jQuery pour générer des configurations de site web multi-colonnes sans trou comme le célèbre pinterest.
Pagination par Javascript - jPages
jPages est un script de pagination côté client (un plugin jQuery) avec des fonctions comme la navigation clavier + défilement, tourner automatiquement à la page suivante, l'affichage d' un compte à rebourd et un panneau de navigation personnalisable.
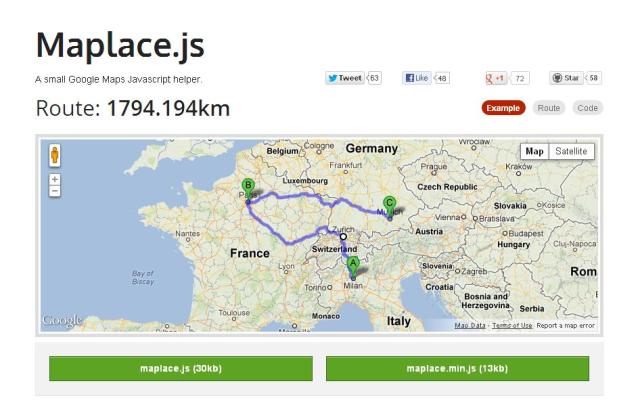
Plugin Javascript pour simplifier l'intégration de Google Maps - Maplace.js
Maplace.js est un plugin jQuery qui permet de simplifier l'intégration de Google Maps dans vos sites Web.
Il fonctionne avec la dernière API de Google Maps (la version 3) et possède plusieurs méthodes pour l'ajout de marqueurs, de contenus personnalisés, l'établissement des chemins et d'ajouter des polygones ou des routes.
Il y a des options pour définir le niveau de zoom ou les contrôles à afficher (zoom, carte / photo satellite ..).
Le plug-in permet de personnaliser pratiquement tout, depuis les icônes utilisées, les textes et les couleurs.
Il a des gestions d'événements sur chaque action et propose une très bonne documentation.
Bibliothèque jQuery pour la création de formulaires - Alpaca
La manière la plus standard de créer un formulaire avec HTML, il faut commencer par le design et ensuite s'attaquer aux fonctionnalités.
Texte tournant avec jQuery rendu tellement facile - simple-text-rotator
La rotation de texte n'est pas le mode d'interface utilisateur le plus utilisé, mais il peut trouver ses usages, et spécialement pour les pages d'atterrissage.